In this article, we will learn in detail about ServiceNow Client Scripts with examples and will try to answer all the queries developers have like when to write client script, what client script does, and step-by-step instructions on how to write your own client script using JavaScript. This will help you to have a better understanding of client scripts in ServiceNow and their uses. So let’s get started.
Table of Contents
ServiceNow Client Script
There are two types of scripts in ServiceNow server-side and client-side, in the client-side, there are various areas such as UI action, UI policy, UI page, UI script, UI Macro, client script. Client script is one of the most used client-side scripts.
ServiceNow Client Script runs/executes on the client (web browser – Chrome, Mozilla) and the programming language is JavaScript. Basically, it runs when an event occurs on the form, form loading, form changing or form field value change, form submission.
Client Script Types
There are 4 types of client scripts onload, onChange, onCellEdit, onSubmit, and scripts are executed when the form is loaded, changed, and submitted.
Onload()
ServiceNow onload client script is executed when the form is loaded in the browser. So best use is to set some defaults to make fields mandatory or read-only if some complex conditions are there. So for example populate you want to populate short description, email, caller/requester on a load of a new incident.
Example code to pre-populate
function onLoad() {
g_form.setValue('short_description','This is new incident' );
}
onChange()
onChange client scripts are executed when there is a change on the field on which the client script is written.
So when you configure the change client script you have to select “Field name”, basically the field the code should execute if there is any change happen on the field.
Example code to make short description mandatory when the category is security.
function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '') {
return;
}
if(newValue =='security' && oldValue =='information')
{
g_form.setMandatory('short_description');
}
}
Parameters on onChange Script
- control: the DHTML widget whose value changed.
- oldValue: stores/contain the value when forms were loaded.
- newValue: stores/contains the new value.
- isLoading: determine if the form is loading or not.
- isTemplate: determine if the change happen was done due to the applied template on the form.
onSubmit()
Scripts get executed when the form is submitted. It is used when you want users to remind that all the information on the form is not filled.
So, for example, you want to validate the email format or you want to validate the caller is a security analyst (title) and the category is security then only he can submit an incident in the security category.
onCellEdit()
OnCellEdit scripts are executed when there is a change done on the record through the list editor. The least used scripts from all other client scripts.
ServiceNow Client Script Logging/Debugging
There are various methods through which you can debug your client script. You can use jslog(), try-catch method, field watcher.
Jslog() Example
jslog("This is a log");
jslog("Print field value" + myVar);
jslog("The first name of the currently logged in user is " + g_user.firstName + ".");
field watcher
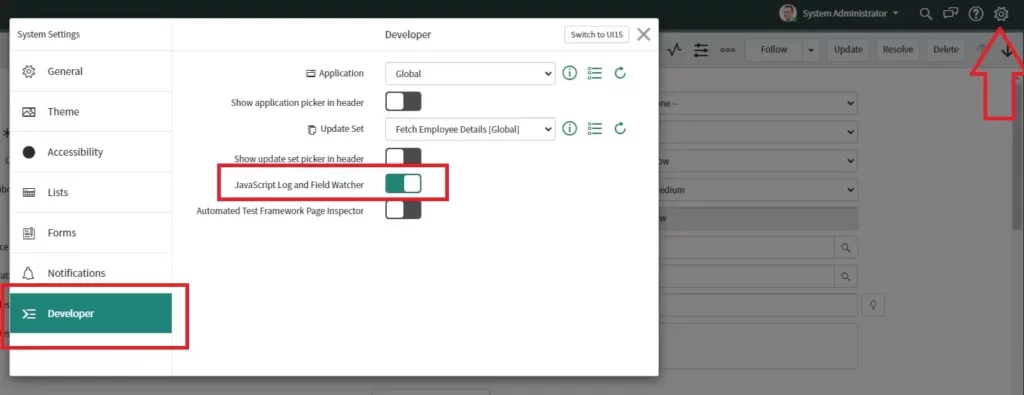
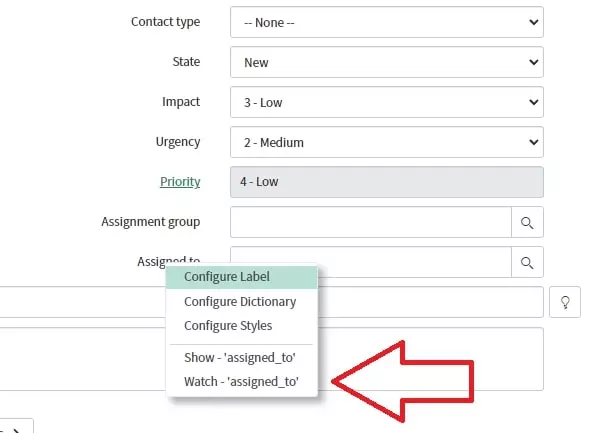
Go to system setting and click on developer section enable JavaScript Log and Field Watcher. Then Open any record form and then you can enable field watcher by left click on the field and again select/click on watch – field name on the context menu.
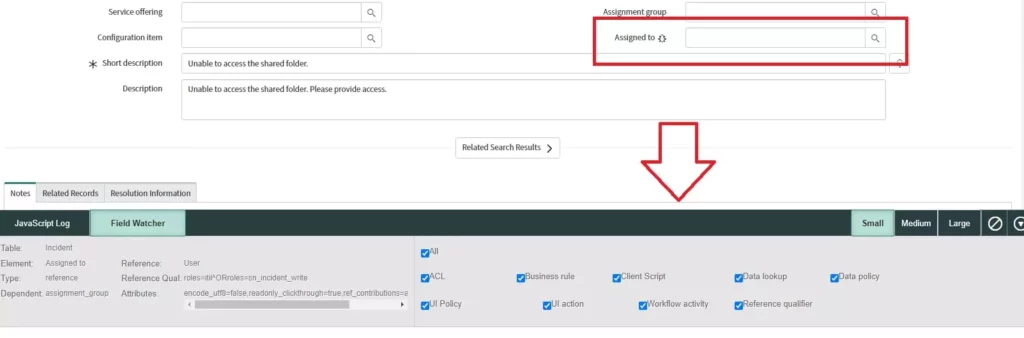
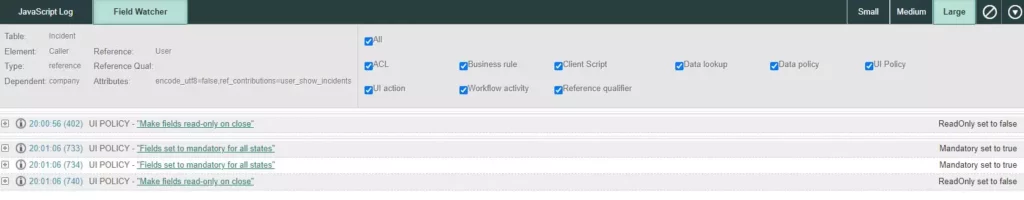
Now you will see a small bug icon will appear next to the field and then if you will scroll down to the end of the screen you will see in the field watcher tab what it can capture as logs ex- ACL, UI Policy, Client Scripts.
Example




ServiceNow Client Script Best Practices
We often get this question “What are the best practices for writing client script?” so we will try our best to share all the best practices.
Some of the best practices are:
- Avoid global Client Scripts
- Avoid using DOM (manipulating elements via the Document Object Model)
- Use UI Policies instead of Client Scripts
- Set client script order
- Use Asynchronous calls via getReference() or GlideAjax
- Avoid using synchronous AJAX methods in client-side scripts
- Run only necessary scripts
- Use g_scratchpad to minimize server calls
- Set the Display Value as well as the Value on Reference fields
- Never use GlideRecord in Client Scripts
- Wrap code in functions
- Use newValue != oldValue to avoid script repeat
- Use newValue check for scripts running on the filling upfield.
For more, you can check ServiceNow Docs
ServiceNow Client Script FAQ
How do I create a client script in ServiceNow?
There are various ways you can create a client script in ServiceNow.
Method 1.
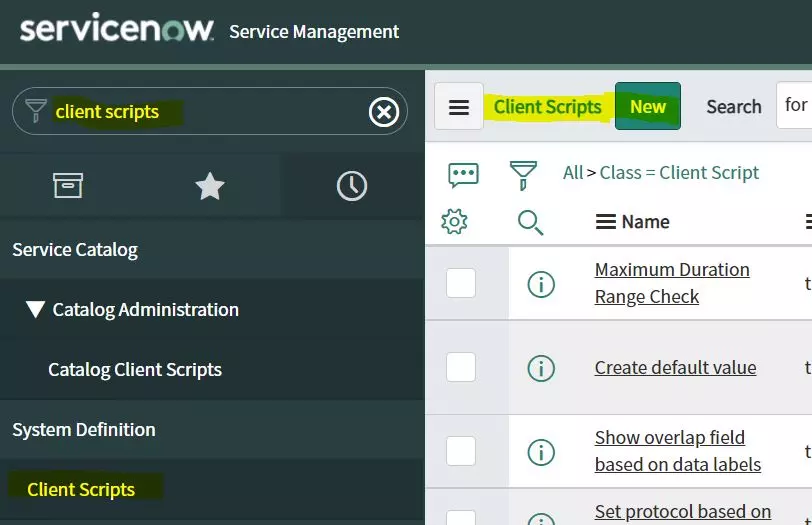
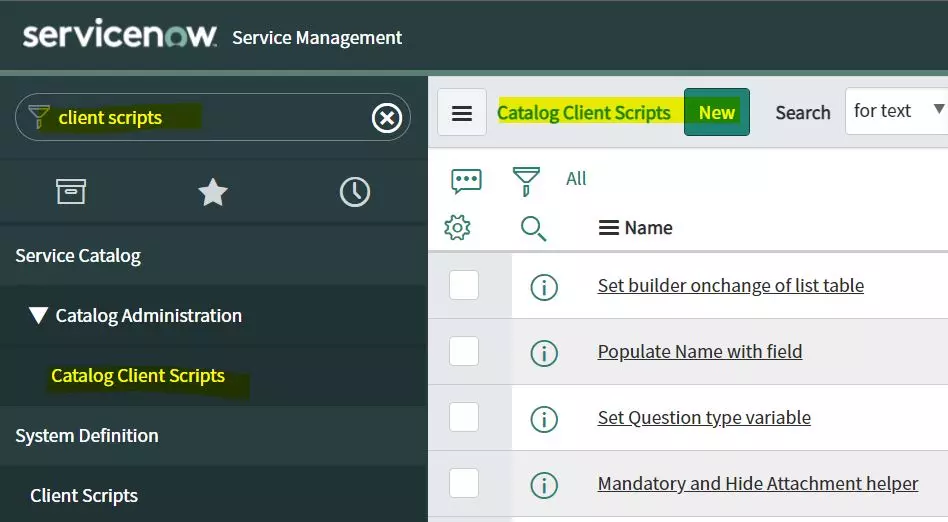
Type client script in Application Navigator and click on Module System Definition> Client Scripts or if you want to make Catalog client scripts then it will be Service catalog>Catalog Administration> catalog Client Scripts.
Create Client Scripts
- Once click on the Module (client scripts), click on the New Button.
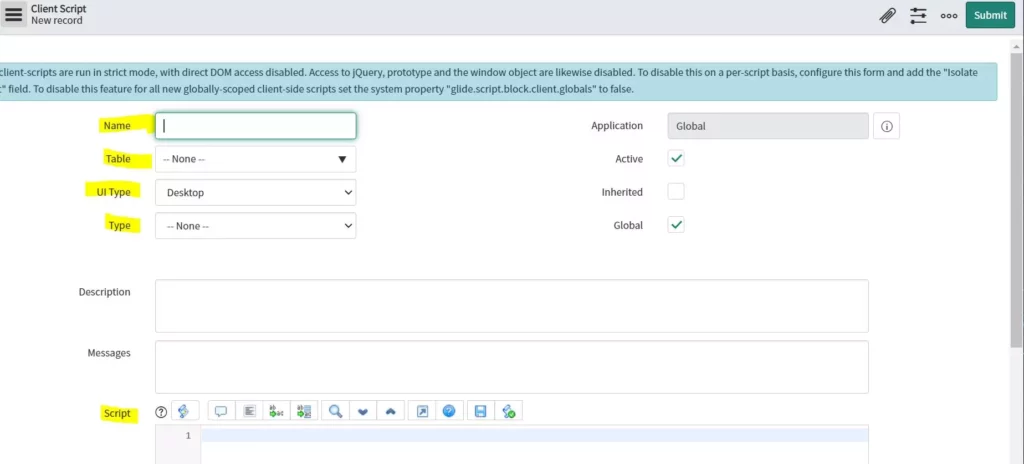
- The form will open where you need to Fill
- Name
- The table on which client script should run.
- UI Type.
- Type of Client Script
- Finally, write JavaScript in the script field.
- Click on submit button.

Create Catalog Client Scripts
- Once click on the Module (client scripts), click on the New Button.
- The form will open where you need to Fill
- Name
- Select Applies to
- UI Type.
- Type of Client Script
- Catalog item or Variable set
- Tick the check box the client script should apply.
- Finally, write JavaScript in the script field.
- Click on submit button.

Method 2
Create Client Scripts
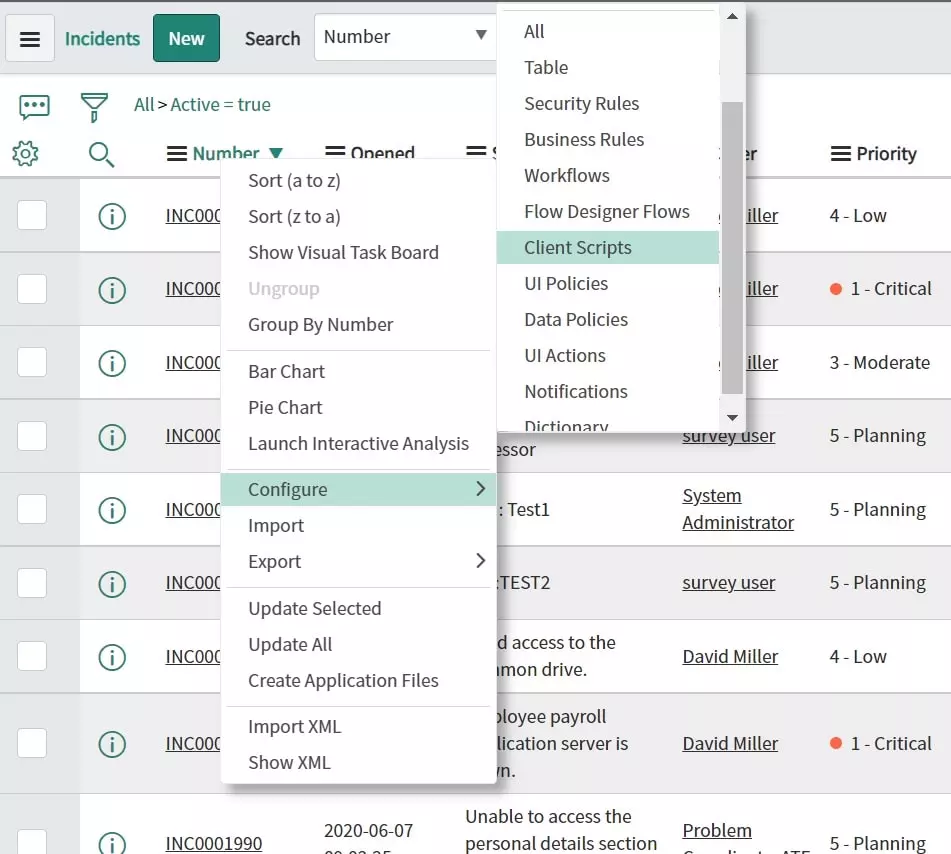
- Go to the table list where you want to apply the client script.
- Right-click on the header fields ex- number and context menu buttons will be shown.
- Hover over configure.
- Then click on client scripts.
- The client script form will open.

Create Catalog Client Scripts
- Go to your catalog item form.
- Click on the related list tab “Catalog Client Scripts”
- Click on new.
- Catalog client script form will open.

Method 3
Create Client Scripts
The same steps are shown in method 2 you can do on the table record form also.
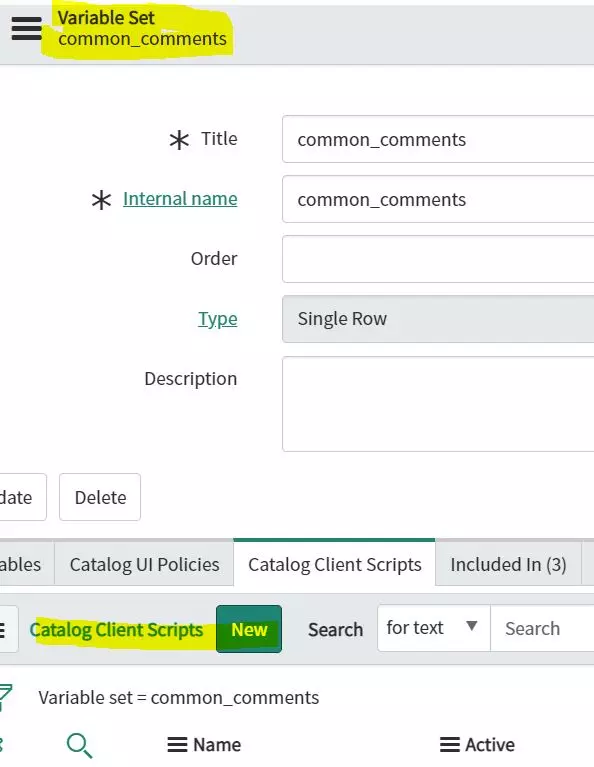
Create Catalog Client Scripts
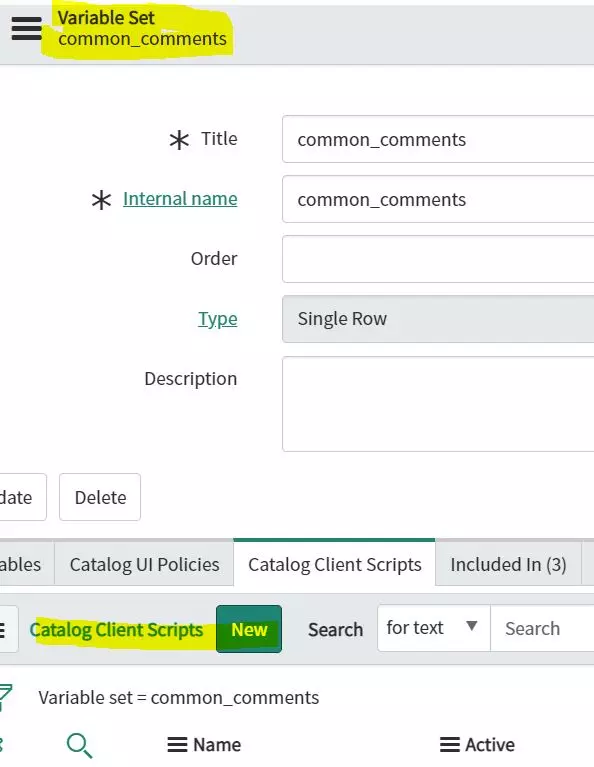
- Go to the variable set.
- Click on catalog client scripts related list.
- Click on new and create catalog client script for the variable set.

There can be other ways also to do it through direct client script class URL or through another script insertion. Above shared are the simplest wat you can create client scripts ServiceNow.

What runs the first UI policy or client script?
Client scripts will execute first and the order goes like this
- onLoad client script when the form is loading.
- UI policy with no condition and have lower order compared to the next one.
- UI policy with conditions.
- onChange client script isloading function.
We recommended you to go through this awesome article on ServiceNow Community Race between UI Policy and Client script.
What is client-side scripting language give example?
Client-side scripting languages are HTML, CSS, and JavaScript, VBScript, AJAX. In ServiceNow, the client-side scripting language is mainly JavaScript. HTML and CSS can be used in UI Pages and Service Portal.
When would I use a client script over a UI policy and vice versa?
This is one of the queries that come to every developer’s mind when he starts developing a business requirement.
UI policy should be used when there is a simple requirement like to make field mandatory, visible, readonly and it should run based on some simple condition like the state is pending or no condition.
Client script should be used when you have to write more complex conditions like logged-in user role is having ITIL role and state is pending and you have to get/set/clear/validate values on the form. Client scripts are more powerful and you can write code to achieve business requirements.
Process Requirement: On the Incident form if the incident state is ‘On Hold’ and ‘On Hold Reason’ value is ‘Awaiting Caller’ then Additional Comments should be mandatory to fill. Which one you will choose comment your answers.
What are the types of client scripts in ServiceNow?
There are four types of client script.
- onLoad()
- onChange()
- 0nSubmit()
- onCellEdit()
Which will run first display business rule or client script?
Display business rule runs first and then the client script and UI policy. So order goes like this
- Display & Query Business Rule.
- onload Client Script
- UI Policy
- isLoading function of onChange Client script.
How do you call a business rule in a client script?
At first, we need to write a display business rule and set the value in the scratchpad. Ex- g_scratchpad.vip = current.requester.vip and then in the client script, you can get the scratchpad value just by using example alert(g_scratchpad.vip);
What is the difference between UI policy and client script?
Client script and UI policy are both client-side and run on the browser when loading, updating, and submitting the form. Both use the same API’s and you refer to the below table to determine which you want to use.
| Criteria | Client Script | UI Policy |
| Execute on form load | Yes | Yes |
| Execute on form save/submit/update | Yes | No |
| Execute on form field value change | Yes | Yes |
| Have access to the field’s old value | Yes | No |
| Execute after Client Scripts | No | Yes |
| Set field attributes with no scripting | No | Yes |
| Require control over the order of execution | *Yes | Yes |
For more, you can check community answers.
What is the difference between client script and business rule?
Client script is client-side code and runs on loading, submitting, and changing the form. It is mainly used to set the value, make the field mandatory, hide the field. The business rule is server-side scripting which is used to perform an action on the server-side. It runs when the record is displayed, inserted, updated, deleted, queried from the database.
Conclusion
Client scripts are a powerful way to configure your form fields’ behavior, and field values on the go when the user is performing any action. This provides very good user interaction and they don’t have to navigate away when doing the task. If you’re interested in learning more about ServiceNow then keep visiting us and share your views in the comment below.
So helpful