We have complied html interview questions and answers which can help you to prepare better for an interview. HTML is the markup language whose elements make up the building blocks of HTML. Using HTML tags and formatting as per requirements makes up the complete web page that looks exciting and much up to expectations. HTML language is mixed up with CSS, i.e., Cascading style sheets to make the proper formatting on the web page. HTML can also mix up with JavaScript to change the behavior of web pages.

Table of Contents
HTML Interview Questions
Describe HTML in one-two lines.
Ans: HyperText Markup Language is the formatting language used for building web pages by embedding tags and content in a structured manner.
On average, how many times a day you come across HTML language?
Ans: While surfing the internet I am sticking to HTML language, i.e., 8 to 10 hours a day.
How do you start and end up HTML code?
Ans: Using start tag & close tag- <html> </html>
Top HTML5 Interview Questions and Answers
List some HTML codes that lose the property of close tag with a start tag.
Ans: <img>, </br>
How do you create multicoloured text in a webpage?
Ans: <font color=color></font> tag is used to font the webpage, and it can be used any no. of times.
Suppose you have applied list-style property on some paragraph (non- list element), what will happen?
Ans: It will be ignored.
Defines types of lists in HTML.
Ans: Ordered, unordered, definition, menu and directory list
Name the tag which is used for hyperlinks.
Ans: Anchor tag <a> & </a>
What do you like the most about HTML?
Ans: It is possible to customize the thing in such a way that it looks attractive, and we feel good while writing codes in HTML. It can be embedded along with other things to bring out the desired output.
How many HTML Versions are there and brief about them?
Ans:
HTML 1.0: It was the first version to be released, and not much was offered to do just simple text to put on the web.
HTML 2.0: It included a lot of core HTML features, and it was used until 1997.
HTML 3.0: Dave Raggett brings new functionality and features with HTML 3.0 which gives more independence to build your web page. Netspace introduced their property tags thus to tackle that HTML3.0 was released.
HTML 3.2: This version was introduced by the World Wide Web Consortium (in short W3C) which is later standardized and today also supported by all browsers.
HTML 4.0: Microsoft undertook the was evolution and support in their Internet Explorer (IE). HTML 4.0 was recommended by the W3C in December 1997, and CSS was introduced for styling the webpage.
HTML 5.0: HTML5 is designed for the web, both now and in the future was introduced especially to work with any type of devices like mobile, tablets, large monitors, etc.
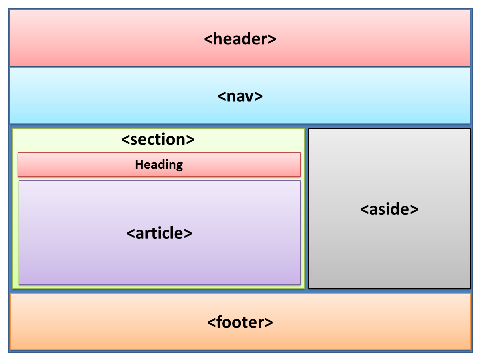
Define HTML Layout
HTML Layout provides a well structure which is more responsive and user friendly.

What is the HTML form?
The form is an element which is used to take inputs from the user for example if you are creating a login page then you need the form to input username and password.
it is defined as
<form>
<label for="uname">User Name</label><br>
<input type="text" id="uname" name="uname" value="John"><br>
<label for="lname">Password (8 characters minimum):</label><br>
<input type="password" id="pass" name="password"
minlength="8" required>
</form>
What is a marquee?
It is for scrolling text on the web pages, it is mostly used on news websites and it can be defined as <marquee></marquee>. However, it is now obsolete and no longer recommended to use on new webpages.
We can use below to show similar action
Cross Browser marquee[^]
jScroller – a Autoscroller for jQuery[^]
Cross Browser Ticker/Marquee[^]
jQuery plugins – Marquee[^]
to Learn More About HTML visit
Let us know about your HTML interview questions and we will add in our page to make it better for other colleagues.