If you are going for a coding interview and looking for angular 2 interview questions then we have compiled the list of most asked angular 2 interview questions for both freshers and experienced. You can also download angular 2 interview questions pdf this will help you even when there is no internet you can read and prepare.

Table of Contents
Angular 2 Interview Questions
What is Angular 2 Framework?
Angular 2 or Angular v2 is an open-source framework based on JavaScript from the Google web development team. It was announced in October 2015. It helps to easily build applications for mobile/desktop or web. It is a complete rewrite of AngularJS using typescript.
What are the main features of the Angular 2 Framework?
The main features of Angular 2 are
- Components
- Directives
- Dependency Injection
- Services
- Use of TypeScript
- Generics
- Lambdas with TypeScript
- Forms and Validations
What is TypeScript?
Typescript is a programming language developed by Microsoft, it extends JavaScript and it makes it easier to code and debug.
const Message = “Hello World”
console.log(Message)
[LOG]: “Hello World”
Simple Program to add 2 numbers in TypeScript
function addition(a: number, b: number) {
return a + b;
}
console.log( addition(125, 231))
Name the modern browsers supported by Angular 2?
Below is the list of browsers that supports Angular 2
- Google Chrome
- iOS
- Firefox
- Edge
- Safari
- IE Mobile
What is ECMAScript?
ECMA Stands for European Computer Manufacturer Association and was developed by Brendon Eich. It is standard of scripting language and subset of JavaScript. Languages such as JavaScript, ActionScript use ECMAScript as its core. It is used for services and server applications.
What are components?
It is a logical piece of code for the application.
Template: It contains HTML which needs to be rendered in the application.
Class: It is the same as in the C language and contains methods.
Meta Data: It is to decorate the class and the decorator’s function supply the information of class, method, and property.
What is routing in angular 2?
Routing is used to direct users to the next pages based on the selection they have done on the main page. The component needs to be rendered as per the user selection.
What is lazy loading?
Lazy loading decreases the load time as it can load JavaScript component asynchronously when a specific route is enabled. Lazy load keeps the initial load smaller in size thus it decreases the load time. By default, NgModules are loaded as soon the application is loaded whether they are required or not thus larger apps with a huge number of routes use lazy loading, so the application will work faster.
What is directive in Angular?
The directive is a function that is used to give power to HTML attributes and executes when the compiler finds in the Document Object Model (DOM.
There are three kinds of the directive in angular.
Components: Templates example <p appHighlight>Highlight paragraph!</p>
Structural Directives: Change the Document Object Model (DOM) layout by adding and removing the elements.
Attribute Directives: change the appearance and behavior of an element.
HTML and HTML 5 Interview Questions
What is an Event Emitter?
Event Emitter is a method that fires custom events in components synchronously or asynchronously as soon as some action takes place.
What is CLI?
CLI is Command Line Interface through which we can develop and test Angular application.
What is tsconfig.json file?
This file is used to provide the options about TypeScript used for the Angular JS project.
Why pipes are used in Angular 2?
The symbol “|” is known as pipe and the purpose is to convert templates into user-friendly content.
Who is the developer of Angular 2?
It is developed by Google.
Name the three Module Arrays?
Bootstrap Array
Export Array
Import Array
How to handle 404 errors or if the path does not exist in Angular 2?
We need to use angular routing to direct from one page to another while performing tasks. We can use the below code to route to another page.
{
path: ‘/OUR_PATH’, redirectTo: [‘redirectPathName’]
}
What is Angular official website?
The official website of Angular is angular.io
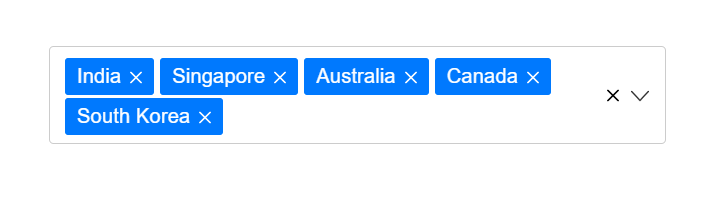
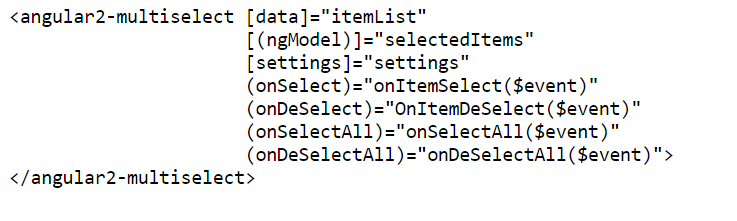
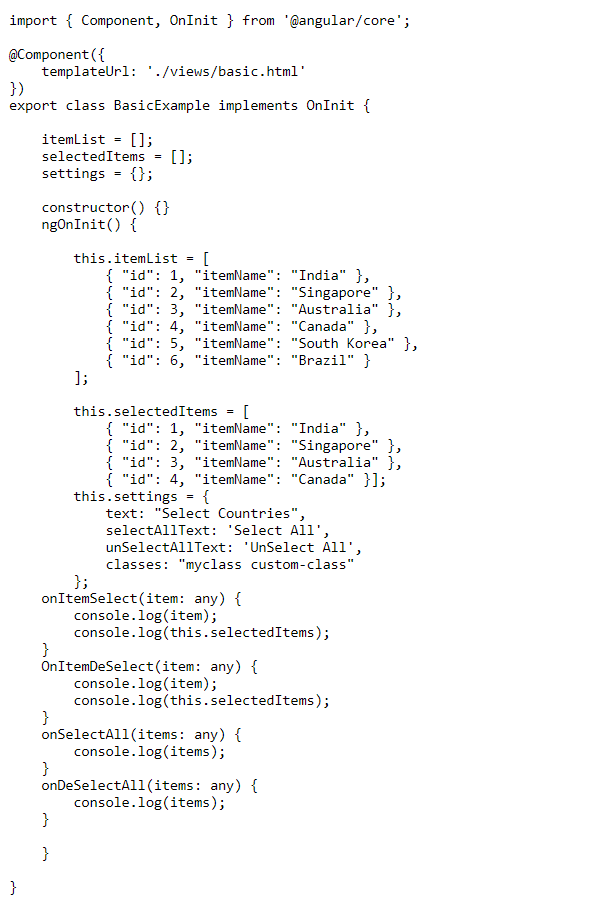
Angular Multiselect Example?



Thank you for visiting our website. If you liked the article, don’t forget to leave a thumb up. If you have any suggestions or any questions that were asked during an interview then please, leave a comment below.
See more from InterviewQuestions.guru:
Tell me about yourself in an interview